ความเดิมตอนที่แล้ว
มังกรตัวแรกเกิดจาก R ออกมามีสองหัว พอจะเอาไปใช้งานได้แบบเบสิคๆ เซฟเป็นไฟล์รูปลง presentation กดเปิดผ่านไปไวๆ ได้แบบห้ามถามรายละเอียด แต่มันพอแล้วจริงๆ รึเปล่า?
ถ้าคำตอบคือยังไม่พอ ก็มาตามหามังกรตัวที่สองกัน
มังกรตัวที่สอง: มังกรแทบเบลอ
อะไรเอ่ย ฟรีอีกแล้ว ไม่ต้องลงโค้ดเยอะ หยิบนู่นนี่มาวางๆ แล้วลากๆ แป๊บเดียว.. พัง!
เดี๋ยวๆ พังก็ซ่อมได้เฮ้ย ใจเย็นดิวะ นี่ไง Tableau Desktop
เอาเป็น public version ไปก่อน enterprise version ไว้หางานใหม่ได้ค่อยไปถาม IT ว่ามีให้ใช้มั้ย
“ฝ่ามือ Tableau ไร้กระบวนท่า เริ่มต้น ณ บัดนี้~”

ตามสัญชาติญาณ เปิดมาเจอ tool อะไรใหม่ก็เริ่มจากอะไรที่เป็นมิตรก่อน
Connect to Data มุมซ้ายบนนั่นดูจะเข้าใจง่ายดี
ถึงเวลาเอา Sample Data จากคราวก่อน ที่ไม่ได้ใช้เพราะ mock data ขึ้นมาแบบโกงๆ กลับมาใช้อีกครั้ง
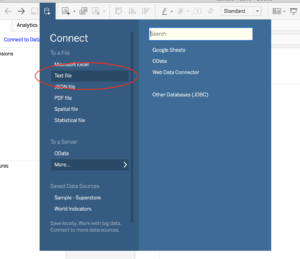
กด Connect to Data แล้วเลือกไฟล์ขึ้นมาเลย
เคสนี้ใช้ CSV ดังนั้นต้องเลือก Text File ถ้ากด Excel จะเลือกไฟล์ไม่ได้

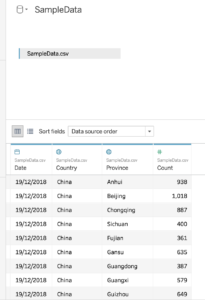
เชื่อมต่อเรียบร้อย งดงามตามท้องเรื่อง
จะใช้ connector แบบอื่นก็ได้ เวอร์ชั่นหลังๆ นี้ต่อได้กระทั่ง Google Sheet
ชีวิตง่ายแบบไม่เกรงใจ Web Crawler โบราณๆ ที่เคยทำไว้เลย…

“Data เข้ามาแล้วทำไงต่อ”
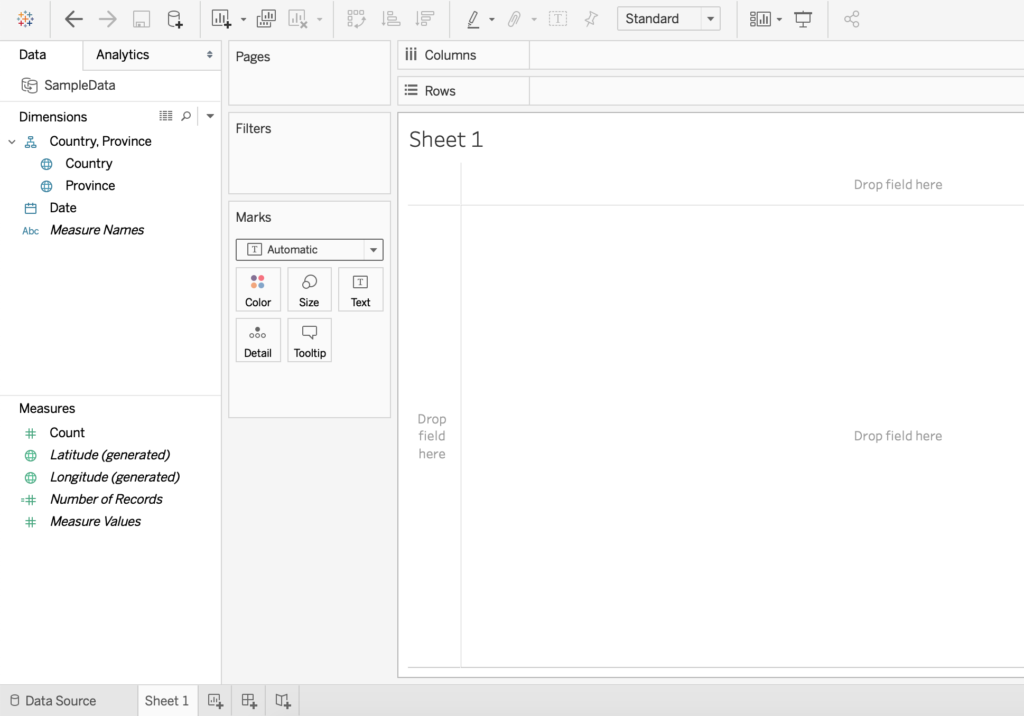
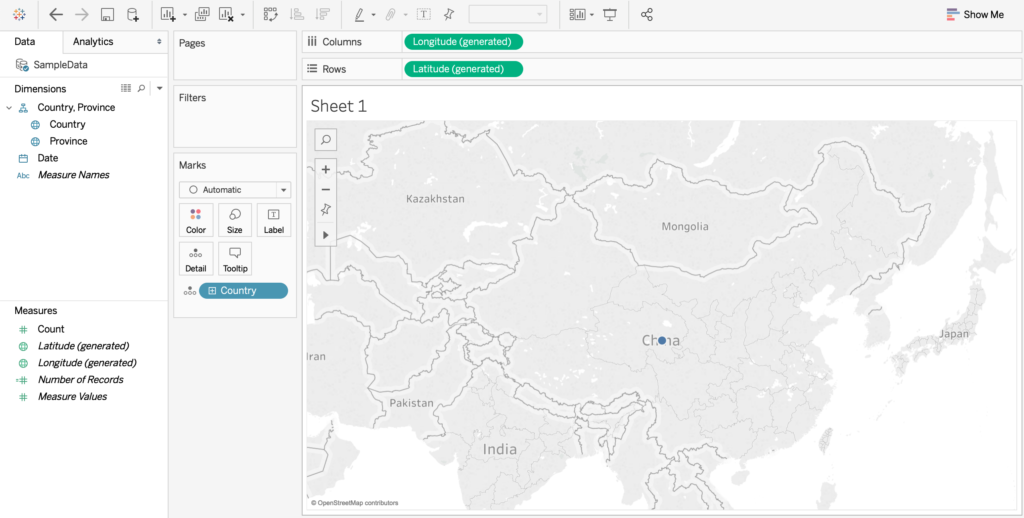
ดูด้านล่างจะเห็น tab Sheet 1 อยู่ข้างๆ Data Source ที่เปิดอยู่ตอนนี้ ลองกดเข้าไปดูจะเจอหน้านี้
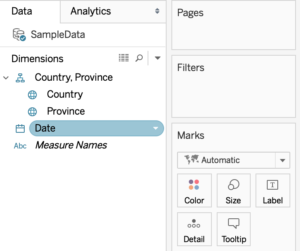
สังเกตดูจะเห็นว่าซ้ายบน ตอนนี้มีชื่อ Column ในโผล่มาใน Dimension กับ Measure แล้ว
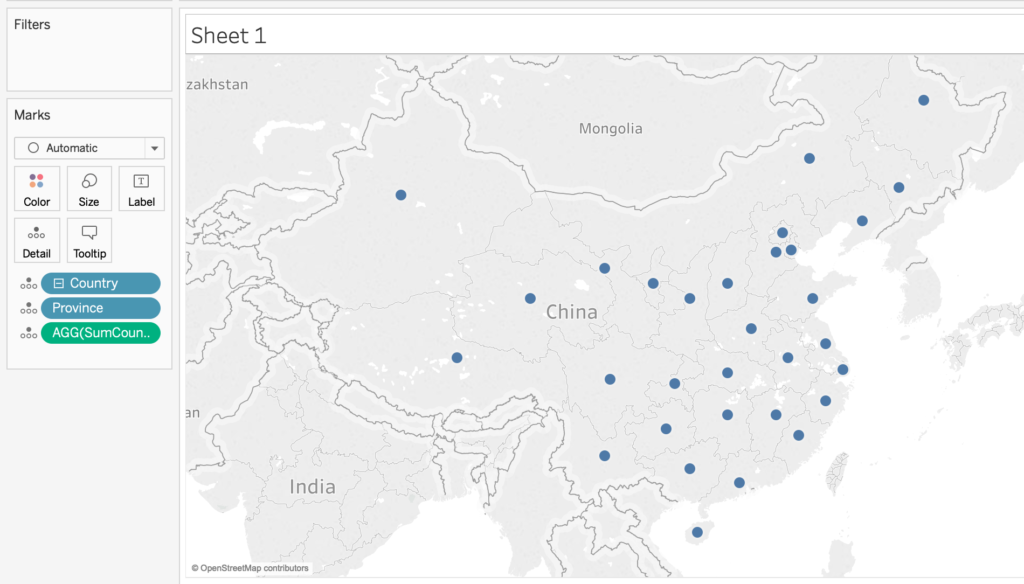
หลังจากนี้แค่ dragๆ dropๆ อย่างเดียว เริ่มต้นด้วยการลากก้อน Country, Privince จาก Dimension มาไว้ตรงกลางของ Sheet 1
เพื่อให้ Tableau รู้ว่า data ของเราอ้างอิงกับประเทศและเมือง แล้วจะได้เปลี่ยน main visualization เป็น map โดยอัตโนมัติ

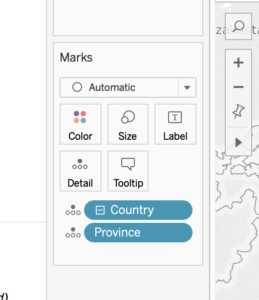
จะเห็นว่า Marks มีก้อน Country กับ Province โผล่มา และ Columns กับ Rows ด้านบนจะเป็น Generated Longitude/Latitude ทันที
* โปรแกรมฉลาดเกินไปจนรู้สึกว่าการไปงม code ตอนที่แล้วนี่เสียเวลาไปเยอะ T^T
ถ้าลองกด + หน้า Country ใน Marks จะเห็นว่าแต่ละเมืองมี Point โผล่ขึ้นมา สะดวกเกินไปแล้ววว

ได้จุดบนแผนที่มาแล้ว ต่อไปจะเอา data มา fill ดูตรง Measurement ที่เป็น data column ทั้งหลาย
Field ที่เราจะใช้คือ Count
!!แต่ถ้าจำได้ จากตอนที่แล้ว Data เราเป็น Time Series แต่ละเมืองมีหลาย row ตามวัน
ดังนั้นต้อง Sum ทุก row ของเมืองนั้นๆ ให้เหลือเลขแค่เมืองละเลขก่อนจะเอามา visualize
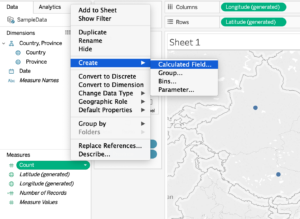
ก็คลิกขวาที่ Count > Create > Calculated Field

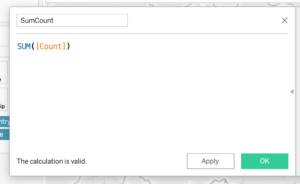
ตอนนี้ต้องใส่สูตรละ เป็นจุดเดียวที่จะได้ใช้คีย์บอร์ดของงานนี้เลย
อย่าลืมตั้งชื่อให้ Field ใหม่ ในนี้ตั้งว่า SumCount

ได้ SumCount มาแล้วก็เอาไปใช้ครับ
ลากไปวางใน Marks เลย

ไม่เกิดอะไรขึ้น…
ใจเย็นๆ นะ สาเหตุคือเรายังไม่ได้บอก Tableau ว่าได้ Aggregated SumCount นี่ให้เอามาโชว์แบบไหน
เพราะมันเป็นแค่ Integer ธรรมดา ไม่เหมือน Country/Province ตอนแรกที่มันพอจะเดาได้อยู่ว่าเป็น Map
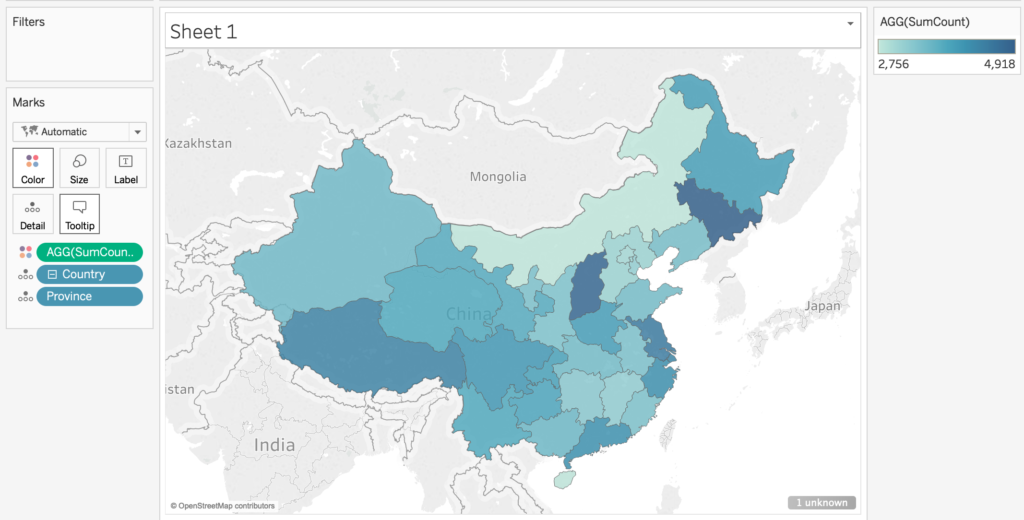
วิธีแก้ก็คือลาก AGG(SumCount) ใน Mark ขึ้นไปวางทับกล่องที่เขียนว่า Color เลย
Tableau จะได้รู้ว่าเราอยากให้โชว์ข้อมูลนี้เป็นสีบน Map


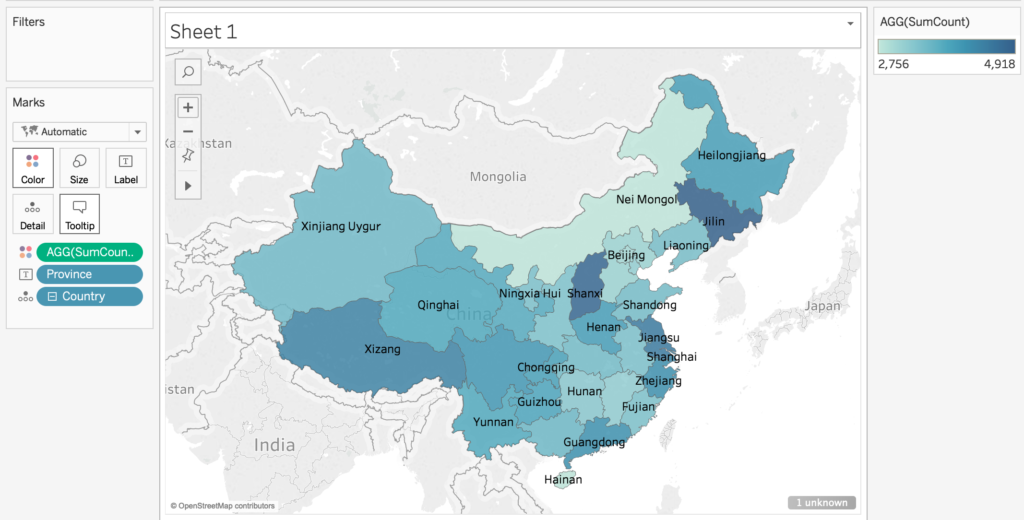
“แล้วถ้าอยากให้แต่ละจุดมีชื่อขึ้นมาด้วยทำไง?”
ก็เหมือนเมื่อกี้ ลาก Province ใน Mark ขึ้นไปที่ Label


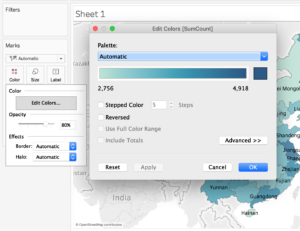
“แต่สียังไม่ค่อยจีน แก้ไงอ่ะ”
กด Color > Edit Colors แล้วเลือก Palette ที่ชอบๆ เลยครับ

“ถึงตอนนี้ดันนึกขึ้นได้ว่า data เราอุตส่าห์แยกวันไว้ แต่มา Sum Count ไปแบบนี้ก็เสีย Dimension ไปเปล่าๆ สิ”
ด้ายยยย เราจะทวงคืน Date กลับมา
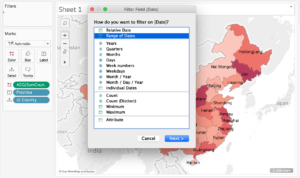
ลาก Dimension Date เข้าไปที่ Block Filters เลย

จะมีกล่องขึ้นมาถามว่าอยากได้ Date แบบไหนล่ะฮึ
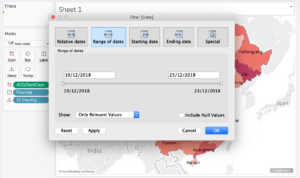
ตอบไปว่าเอามาเป็น Range ทั้งหมดเลยละกัน อยากดูอันไหนจะกดเอง

เสร็จ.. ไม่เกิดอะไรขึ้น..
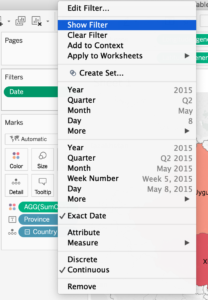
ต้องโชว์ Date Filter ก่อน ใจร้อนอะเรา
คลิกขวาที่ Date ใน Filters แล้วกด Show Filter เลย

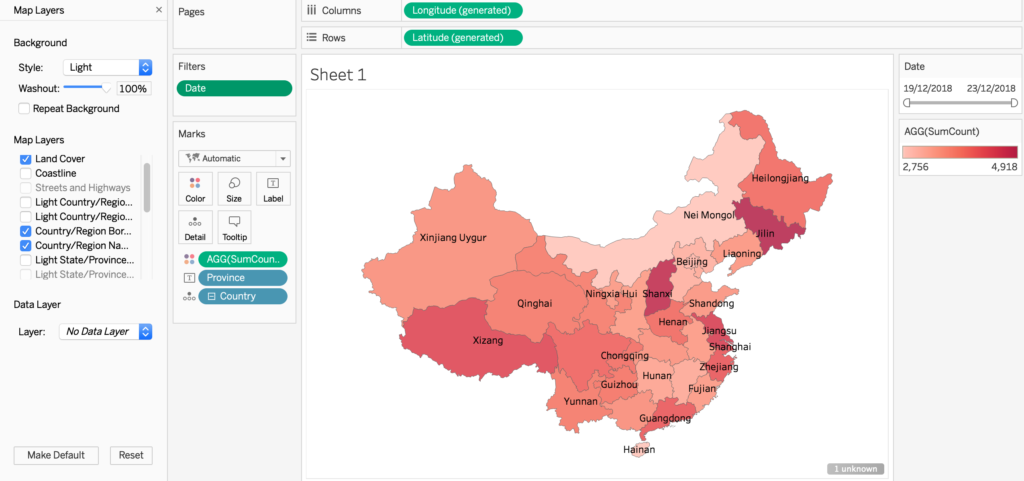
จะมี Date Filter ขึ้นมาด้านขวา ให้เลือกดูข้อมูลได้ตามวัน เป็น Interactive Visualization ของแท้

เกือบสุดท้ายละ “มีใครรู้สึกว่าแผนที่มันรกเกินไป เพราะมีประเทศอื่นๆ ที่ไม่เกี่ยวกับ data เรามั้ย?”
วิธีแก้คือกดไปที่เมนู Map ด้านบน เลือก Map Layers จะมี block นี้โผล่ขึ้นมา

จะเห็นว่าจริงๆ แล้ว Tableau แยก layer ของแผนที่ไว้ชัดเจน
แต่ถ้าเราแค่อยากดีดนิ้วลบอย่างอื่นๆ นอกบริเวณที่เกี่ยวกับ dataset จริงๆ ก็ตรงนี้เลย Washout%
ลากไป 100% ปุ๊บ สะอาดแว๊บ เหลือแค่มังกรตัวที่สองที่เราต้องการ กว่าจะจบ แทบเบลอสมชื่อ

แต่ข้อดี (หรืออาจเป็นข้อเสีย) ของ Tableau Public คือหลังจากเราทำ visualization ใดๆ เสร็จแล้ว
จะมีแค่ตัวเลือกเดียวในการ Save คือการ Sync ลง Public Account ของ Tableau ไปเลย…
เรียกว่าเรารู้โลกรู้ของแท้ งานดีๆ อย่าเก็บไว้ดูคนเดียวครับ
ถ้ามี Data ของประเทศอื่นๆ (หลายๆ ประเทศก็ได้) ที่เป็น format แบบ Sample Data ชุดนี้ ก็เอามาลากๆ วางๆ
ไม่เกิน 30 นาที พร้อมเอาไป present แบบสวยๆ แน่นอน
ปล่อยมังกรออกไปสองตัวเรียบร้อยแล้ว ปิดซีรีส์ #1 เพียงเท่านี้
/ปาหมอน
ปล. หลังจากทำ map ด้วย R และ Tableau แล้วก็ไปประชุมกับเจ้าของข้อมูลชาวจีน แต่พบว่า Data set ที่คาดว่าจะเอามาใช้นั้นไม่แข็งแรงพอจะทำอะไรที่มีประโยชน์กับ Map ได้ (อ้าว) เลยไม่ได้ใช้อะไรที่ทำมาสองวันนี้เลย… บรัยยยย

แม่ฉันต้องได้กินกุ้ง